在[CMS] Alfresco Installation and Features這篇中,我們已經介紹了安裝的過程與安裝完畢的界面,以及可透過行動裝置等等功能。這篇文章筆者想要建立幾個實例與大家分享,了解實際應用這樣的系統可以達成什麼樣的目的。
橫幅
我們先從登入畫面開始,位址為http://<your Alfresco IP>:8080/share,登入畫面如下。
進入主畫面後,正上方有一長條引導入門的橫幅。
最左邊的「Learning」選項裡,是一些User Guide,裡面還有一些短片,教使用者如何使用這個系統。如果想要多學一些筆者沒有提到的部份,強烈建議好好地細看這個頁面。
第二個部份,為「Sharing」,也就是等等我們準備要講的內容,我們要來試著建立幾個網頁,測試其功能。
第三部份,則為使用者的Profile設定,這邊我們可以設定個人的聯絡資料、照片等等。
第四部份,是推薦我們使用官方的雲端服務,可以去申請一個帳號來試用看看。
由於上面這些功能,在下面的區塊都有,所以在教學影片裡面,它也教我們把這個橫幅給Remove掉,就像這個圖中框起的地方點下去。
然後整個頁面就會變得比較簡潔些。如下圖,在箭頭所指之處,點選「Customize Dashboard」
編輯Dashboard配置
由上圖可見,原本只有兩欄的區塊,我們可以更改為三欄式,選擇「Change Layout」。
選擇三欄式的,然後點選「Select」。
接著,把自己所想要顯示於Dashboard頁面的項目拖拉到自己喜歡的位置,選擇完畢後,點選OK回到Dashboard主畫面。
出現三欄式的Dashboard了!
編輯Profile
先來編輯下「My Profile」的欄位吧!這邊可以點取「Administrator」或「View Full Profile」進入編輯Profile的對話頁。
然後點選Edit Profile進行編輯。
這邊有許多欄位可以讓您編輯個人資料,請輸入自己所需要的資訊。
在Photo的地方可以上傳自己的大頭照,讓這個帳號更具有個人風格。點選「Upload」就可以把自己想顯示的圖片上傳了,系統會將圖片縮成64 x 64像素的大小。
上傳圖片後,呈現這樣的顯示。
這邊我們就完成了Profile圖片上傳的動作了。
Create Site
正式進入重點部份,我們要來開設一個主題。這邊筆者將創建一個關於自己所購買的書,然後將自己讀書的進度或心得,紀錄於Alfresco上。下面我們就先來簡單的建立「My Books」的Site。
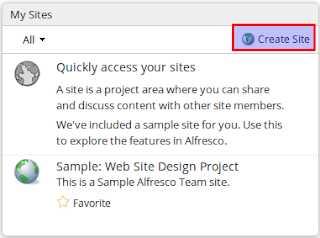
在Dashboard主畫面下,My Sites的欄位中,點選「Create Site」,如下圖所示。
然後將這個Site的相關資料填上,比如名稱、描述、以及這個網站是否公開等等。如果不知道怎麼做,請依照筆者圖中所示填寫,然後點選OK。
Site Create完成之後,可以看到像Dashboard剛建立時的橫幅,上面有幾個部份:「Customizing」、「Inviting」、「Collaborating」。這三項分別是自訂版面,把版面弄成自己喜歡的配置;邀請,將其他可以參與這個站台編輯的使用者加入;協作,上傳文件或一些內容到站台上面,也是這個系統最重要的部份;Cloud,這個部份筆者還沒去使用過,將來若使用了會把這一段修改掉。
現在請點取「Upload Content」,這邊可以點選「Select files to upload」,以傳統的方式將檔案上傳,系統會彈出一個檔案總管那樣的視窗讓我們來選擇要上傳的檔案。但是左上方介紹了「Drag and Drop」的方式推薦給我們使用,也就是可以將檔案用拖拉的方式上傳到Alfresco。既然如此,那筆者就退出這個畫面,使用拖拉法來上傳檔案看看嘍!
退出上面的視窗後,會到下圖的頁面,這時候可以將想要上傳的檔案直接以滑鼠拖拉的方式丟到這個頁面上來。
筆者把自己買的書的封面掃描圖檔,以拖拉方式丟上來。
在此之前,若您想要以資料夾分類,也可以點選「Create a folder」建立資料夾。
上傳完畢之後,頁面會以這樣的形式呈現,這邊我們可以看到剛剛上傳的圖檔列表。
如果此時隨便點選一個圖片,或重新整理網頁,就會顯示所有圖片的預覽,這是最終我們看到的樣子。
在每張圖的右側,有圖檔的原始檔名,我們可以進行修改。修改的方法,用滑鼠指著檔案名稱,停一下,出現鉛筆的圖示後,再點選鉛筆就可以將檔名修改了。
修改後就是這個樣子。點擊右邊的「Save」就可以完成修改。
上傳完圖片之後,隔天筆者再上線來看,出現了編修的紀錄在Dashboard上。
My Activities,紀錄著我曾經上傳的文件,這就是我們所要的版本控制紀錄之一。
My Documents,紀錄著我們上傳的檔案。
以上步驟就是建立Site的方法與過程。這種系統除了用在一般企業的內容管理之外,也很適合用在學術研究實驗的歷程追蹤、配方紀錄等等。每次的細節記錄下來,對照實驗的結果,可以將各種變數都詳細的紀錄,這樣可以減少很多重複實驗的浪費。下一篇文章,筆者將開始更進階的內容管理介紹,並盡量將細節功能測試給讀者參考。






























沒有留言:
張貼留言
艾倫搜尋企業級的Open Source Solutions,提供簡易好上手的教學文件。